Saturday, March 8, 2014
Tuesday, March 4, 2014
Javascript and the pain of browsers!
Javascript and the pain of browsers!
1. Javascript File Loading
Load script dynamically:
Insert DOM Element:
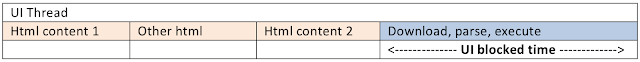
By using dynamic js file loading you can avoid the other files being blocked while the js file is downloading, so maximize total number of js files can be requested at a time.
Ex:
ga.js with dynamic load
In the first case, GA use: document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); it blocks other request until ga.js completely loaded.
In the dynamic loading case:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-7345054-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
The command being pushed in to queue until ga.js fully
loaded and create a DOM element with source pointed to ga.js destination.
The dynamic loading, there is only execution period is on browser UI Thread, so it decrease the UI Blocking which cause other UI Thread have to wait. Notice that in this case, code execution will be executed right before the next UI Thread fired!
The dynamic loading, there is only execution period is on browser UI Thread, so it decrease the UI Blocking which cause other UI Thread have to wait. Notice that in this case, code execution will be executed right before the next UI Thread fired!
Defer :
With defer tag, browser wont execute script until every UI content updated successfully!
Cons: Compatible with IE, the other one are not supported in older versions!
Script execution is fired at end, after UI updated.
Async :
Js file will be downloaded and parsed immediately but will be executed when it is executable on UI Thread, a little similar to dynamic loading!
Compress javascript file:
Before

After

Async :
Js file will be downloaded and parsed immediately but will be executed when it is executable on UI Thread, a little similar to dynamic loading!
Compress javascript file:
Before

After

2. Value & Execute
Local, global variables
Scope chain :
Keep in mind, try to limit the global variables as much as possible, in scope chain JavaScript always put global variables at end. So every executions, JavaScript engine have to spend more effort and time to look for the global variables! The local variables are always on the first scope! Also, global variables are easy overwritten by accident.
Eg:
Global variable access
(function(){
n=0; m=0;
for(i=0;i<=9999;i++){
m=n+i;
}
})();
=> ~18ms
Local access, global cache
(function(){
var n=0, m=0;
for(var i=0;i<=9999;i++){
m=n+i;
}
})();
=> ~2ms
Scope chain map:

try/catch, with agumentation:
Execute script with this method, local variable will be pushed into 2nd scope, try/catch or with agument will be in the first scope, so accessing to the variables takes more time.

While executing script, JavaScript engine will search through scope chain to find the object ‘name’, stat from the first scope, if nothing found it will continue to search to the next scope until end. If there is no object found in the whole scope then it will return undefined. Oh hey, reduce the Object deep.
Loops (ECMA-262 – Chap 12-6)
for loop : 4 parts– Pretest, condition, post-execute and loop body
while : 2 parts – Simple pretest loop, prestest evaluated excuted and loop body followed.
do-while : 2 parts – Post-test loop, loop body and post-test condition.
for-in :
Avoid to work with array by using for-in, the working process of this function is it will go through all of the items and return the properties of the items but not follow by the index.
for-in slowest!!!
Exam:
For-in
(function(){
var person={fname:"Ho",lname:"Ten",age:25}, cnt='';
for(var j=0;j<1000 br="" j=""> for (var z in person)
{
cnt += person[z] + j + '|';
}
}
})();
=> ~1ms
for
(function(){
var person={fname:"Ho",lname:"Ten",age:25}, cnt='';
for(var j=0;j<1000 br="" j=""> for(var i=0;i<1 br="" i=""> cnt += person['fname'] + j + '|' + person['lname'] + '|' + person['age'] + '|';
}
}
})();
=> ~1ms
3. DOM
DOM access
HTML Collection is similar to array, it always updated so while being updated, DOM always re-painted/re-flow(read below about this) after each execution. So to reduce the access, execution time: Cache HTML Collection into local variable (include length, items…)
Cache DOM in local variable.
Before:
(function(){
for(i=0;i<=1000;i++){
document.getElementById('toc__header').innerHTML='Table of Contents ' +i;
}
})();
=>~85ms
After:
(function(){
var doc = document.getElementById('toc__header').innerHTML='Table of Contents ';
for(i=0;i<=1000;i++){
doc + i;
}
})();
=>~2ms
DOM Element change:
Re-paint : When there is a style changed(Include background, color, border).
Re-flow : When there is a changed of structure, shape… Once re-flow event triggered, JavaScript engine will have to work with all of the elements which relate to the current one, it is highly chance that the first DOM element also being affeted. SO – RE-FLOW IS REALLY SLOW.
For-in
(function(){
var person={fname:"Ho",lname:"Ten",age:25}, cnt='';
for(var j=0;j<1000 br="" j=""> for (var z in person)
{
cnt += person[z] + j + '|';
}
}
})();
=> ~1ms
for
(function(){
var person={fname:"Ho",lname:"Ten",age:25}, cnt='';
for(var j=0;j<1000 br="" j=""> for(var i=0;i<1 br="" i=""> cnt += person['fname'] + j + '|' + person['lname'] + '|' + person['age'] + '|';
}
}
})();
=> ~1ms
3. DOM
DOM access
HTML Collection is similar to array, it always updated so while being updated, DOM always re-painted/re-flow(read below about this) after each execution. So to reduce the access, execution time: Cache HTML Collection into local variable (include length, items…)
Cache DOM in local variable.
Before:
(function(){
for(i=0;i<=1000;i++){
document.getElementById('toc__header').innerHTML='Table of Contents ' +i;
}
})();
=>~85ms
After:
(function(){
var doc = document.getElementById('toc__header').innerHTML='Table of Contents ';
for(i=0;i<=1000;i++){
doc + i;
}
})();
=>~2ms
DOM Element change:
Re-paint : When there is a style changed(Include background, color, border).
Re-flow : When there is a changed of structure, shape… Once re-flow event triggered, JavaScript engine will have to work with all of the elements which relate to the current one, it is highly chance that the first DOM element also being affeted. SO – RE-FLOW IS REALLY SLOW.
Avoid?:
Remove element, update the change and insert into the previous position.
Set element to none, update the change and set it display back.
Use documentFragment to change the DOM Element to reduce repain, reflow.
To change element’s style, just use the css and change the class name.
Long running scripts:

Remove element, update the change and insert into the previous position.
Set element to none, update the change and set it display back.
Use documentFragment to change the DOM Element to reduce repain, reflow.
To change element’s style, just use the css and change the class name.
Long running scripts:

This issue happens difference on each browsers.
On IE Javascript engine will warns the error depends on the total of executed command, default is 5.000.000. JS Engine will stop execute script while displaying the warn message, if you choose Yes, then the total of execution script number will be reset.
On Firefox Javascript engine warn the error depends on total execution time of the script, default is 10s. If Yes pressed, then total execution time will be reset.
Chrome does not work with the two of above methods, it depends on OutOfMemory event.
What may cause the Long running script issue:
- Working too much with DOM.
- Too much loop, or too much processes inside the loop.
- Too much recursion.
Reduce?:
- Split task, data smaller:
var arr = [ "item1", "item2", "item3",…],
carr = arr.concat(); //clone the array
chunk(carr, function(item){
console. log(item);
});
- Use the setTimeout function to delay the script execution while process the other one:
setTimeout(function(){
script to execute here…
}, 100);
Javascript Memory Leaks:
Javascript has its Garbage Collector. Each object saved in memory and managed by the collector (store, withdraw) depends on if it still relates to the other objects or not. In some cases Garbage Collector lose its control, or the related objecte(s) in ‘circular reference’ then memory leaks happens. This issue is easy to happen when using with closure(inner) function to work with Object, DOM, Mouse event, Page event.
Reduce? :
Try to reduce using closure.
Attach specific event
Set Null to the object once finished working on it.
- Working too much with DOM.
- Too much loop, or too much processes inside the loop.
- Too much recursion.
Reduce?:
- Split task, data smaller:
var arr = [ "item1", "item2", "item3",…],
carr = arr.concat(); //clone the array
chunk(carr, function(item){
console. log(item);
});
- Use the setTimeout function to delay the script execution while process the other one:
setTimeout(function(){
script to execute here…
}, 100);
Javascript Memory Leaks:
Javascript has its Garbage Collector. Each object saved in memory and managed by the collector (store, withdraw) depends on if it still relates to the other objects or not. In some cases Garbage Collector lose its control, or the related objecte(s) in ‘circular reference’ then memory leaks happens. This issue is easy to happen when using with closure(inner) function to work with Object, DOM, Mouse event, Page event.
Reduce? :
Try to reduce using closure.
Attach specific event
Set Null to the object once finished working on it.
Others stuff:
Object literal:
Classic: var arr=new Array; var obj = new Object;
Literal: var arr = []; var obj={};
Exam:
Classic way
for(var i=0;i<=999;i++){
var arr=new Array;
var obj=new Object;
}
=>~4.5ms
Literal
for(var i=0;i<=999;i++){
var arr=[];
var obj={};
}
=>~2.5ms
Try to get away with eval cause each execution, JavaScript Engine will have to convert source code into executable before executing it.
Use function name when using setTimeout or setInterval function, if the script execute the function by passing the string, eg: ‘funcExam()’ then it becomes similar like eval():
Before:
setTimeout(‘funcExam()’,100)
After:
setTimeout(funcExam,100)
Object literal:
Classic: var arr=new Array; var obj = new Object;
Literal: var arr = []; var obj={};
Exam:
Classic way
for(var i=0;i<=999;i++){
var arr=new Array;
var obj=new Object;
}
=>~4.5ms
Literal
for(var i=0;i<=999;i++){
var arr=[];
var obj={};
}
=>~2.5ms
Try to get away with eval cause each execution, JavaScript Engine will have to convert source code into executable before executing it.
Use function name when using setTimeout or setInterval function, if the script execute the function by passing the string, eg: ‘funcExam()’ then it becomes similar like eval():
Before:
setTimeout(‘funcExam()’,100)
After:
setTimeout(funcExam,100)
Gzip : gzip scripts, stylesheets, XML, JSON (not images, PDF)
Minimum HTTP Request : To avoid blocking other resource requests, reduce UI blocking. Reduce cookie, Cookie is not cache able and always fresh on both client and server, so each cookie costs: Bandwidth, Computer/Server environment such as memory, cpu...
HTTP Header cache
option:
Thursday, February 27, 2014
foody.vn and Facebook likejacking
foody.vn and Facebook likejacking
http://foody.vn, a Vietnamese startup invested by CyberAgent Ventures last year (http://e27.co/cyberagent-ventures-invests-in-vietnam-food-review-site-foody-vn/)
Look into the detail header of this request:
Request URL: https://www.facebook.com/plugins/like/connect
Request Headers CAUTION: Provisional headers are shown.
Content-Type: application/x-www-form-urlencoded
Origin: https://www.facebook.com
Referer: https://www.facebook.com/plugins/like.php?href=https://www.facebook.com/FoodyVietnam&send=false&layout=button_count&width=450&show_faces=false&font&colorscheme=light&action=like&height=21&appId=349480478502595
User-Agent:
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.117 Safari/537.36
Form Data
fb_dtsg: AQDBhOAV
href: https://www.facebook.com/FoodyVietnam
action: like
nobootload:
iframe_referer: http://www.foody.vn/
ref:
__user: 1117881115
__a: 1
__dyn: 7wfGbwKBAo
__req: 1
ttstamp: 265816866104796586
__rev: 1139153
I am watching around and noticed that they are doing shit-trick called facebook likejacking as the screenshot below:


A POST request to facebook will be generated when you click the close button at the top-right corner.
It was blocked by my antivirus, sorry foody!
It was blocked by my antivirus, sorry foody!
Look into the detail header of this request:
Request URL: https://www.facebook.com/plugins/like/connect
Request Headers CAUTION: Provisional headers are shown.
Content-Type: application/x-www-form-urlencoded
Origin: https://www.facebook.com
Referer: https://www.facebook.com/plugins/like.php?href=https://www.facebook.com/FoodyVietnam&send=false&layout=button_count&width=450&show_faces=false&font&colorscheme=light&action=like&height=21&appId=349480478502595
User-Agent:
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.117 Safari/537.36
Form Data
fb_dtsg: AQDBhOAV
href: https://www.facebook.com/FoodyVietnam
action: like
nobootload:
iframe_referer: http://www.foody.vn/
ref:
__user: 1117881115
__a: 1
__dyn: 7wfGbwKBAo
__req: 1
ttstamp: 265816866104796586
__rev: 1139153
So what happens behind that? The hidden like button is under the close button. By modifying css it will appear:
Javascript function to check status of the current user to do their rat trick:
window.fbAsyncInit = function () {
FB.init({
appId: "395614663835338",
channelUrl: "http://www.foody.vn/channel.html",
status: !0,
cookie: !0,
xfbml: !0,
frictionlessRequests: !0
}), $(function () {
var a = $("#fbLike");
a.length > 0 && FB.getLoginStatus(function (b) {
if (b.status == "not_authorized" || b.status == "connected") {
var c = $.cookie("fbCookie");
c ? a.remove() : $(document).mousemove(function (b) {
a.css({
left: b.pageX - 15 + "px",
top: b.pageY - 3 + "px"
}), $(document.activeElement).attr("id") == "fbIframe" && ($.cookie("fbCookie", "1", {
expires: 5,
path: "/"
}), $.cookie("fbPro", provinceId || 217), a.remove())
})
}
})
})
},
You can see the detail source here: http://static.foody.vn/Scripts/public.core.min.js
Backup code: public.core.min.js_part1 , public.core.min.js_part2
At this time, foody's facebook page has more than 240k like, how many of them are real;)
Backup code: public.core.min.js_part1 , public.core.min.js_part2
At this time, foody's facebook page has more than 240k like, how many of them are real;)
//After the basic review above, now we can take a deeper inside the real likejacking of foody.vn.
See the video pls ;)... Dog tail appears soon!
See the video pls ;)... Dog tail appears soon!
Friday, February 21, 2014
Penetration Testing Addons For Firefox Browser
Penetration Testing Addons For Firefox Browser
The majority of the penetration testers are using the Mozilla Firefox as a web browser for their pentest activities.This article will introduce the firefox addons that can be used for a web application penetration test.
1) Firebug
It is useful for the debugging tools that can help you tracking rogue javascript code on servers.
2) User Agent Switcher
You can use this extension to change the user agent of your browser.Useful for web application penetration tests that you want to check and the mobile versions of the websites.
3) Hackbar
Useful for SQL injection and XSS attacks.It includes also tools for URL and HEX encoding/decoding and many more.
4) HttpFox
Monitor and analyze all the incoming and outgoing HTTP traffic between your browser and the web server.
5) Live HTTP Headers
View the HTTP headers of a website instantly.
6) Tamper Data
View and modify HTTP/HTTPS headers and post parameters.
7) ShowIP
Shows the IP of the current page in the status bar.It also includes information like the hostname,the ISP,the country and the city.
8) OSVDB
Open Source Vulnerability Database Search.
9) Packet Storm search plugin
Search the packet storm database for exploits,tools and advisories.
10) Offsec Exploit-db Search
Search the Exploit-db archive.
11) Security Focus Vulnerabilities Search Plugin
Search for vulnerabilities in the Security Focus
12) Cookie Watcher
Watch the selected cookie in the status bar.
13) Header Spy
Shows HTTP Headers on status bar
14) Groundspeed
Manipulate the application user interface.
15) CipherFox
Displays the current SSL/TLS cipher and certificate on the status bar.
16) XSS Me
Tool for testing reflected XSS vulnerabilities.
17) SQL Inject Me
Extension to test SQL Injection vulnerabilities.
18) Wappalyzer
Discover technologies and applications that are used on websites.
19) Poster
Make HTTP requests,interact with web services and watch the output.
20) Javascript Deobfuscator
Show the JavaScript code that are running on web pages.
21) Modify Headers
Modify HTTP request headers.
22) FoxyProxy
Advanced proxy management tool.
23) FlagFox
Displays a country flag for the location of the web server.It also includes tools such as Whois,Geotool,Ping,Alexa etc.
24) Greasemonkey
Customize the way a webpage behaves by using small bits of JavaScript.
25) Domain Details
Displays Server Type, Headers, IP Address, Location Flag, and links to Whois Reports.
26) Websecurify
Useful for security assessments in web applications.
27) XSSed Search
Search the cross-site scripting database at XSSed.Com
28) ViewStatePeeker
ASP.NET viewstate viewer.
29) CryptoFox
CryptoFox is an encryption/decryption tool for cracking MD5 passwords.
30) WorldIP
Location of the web server,IP,Datacenter,Ping,Traceroute,RDNS,AS etc.
31) Server Spy
Unveils the technology of the web server (Apache, IIS etc.)
32) Default Passwords
Search CIRT.net default password database.
33) Snort IDS Rule Search
Search for Snort IDS Rules.
By pentestlab
Phalcon, Python, NodeJS or even PHP on the battle of benchmark
Phalcon, Python, NodeJS or even PHP on the battle of benchmark
Well, developers are surrounded by many stuffs mentioned on the title. Those things have their own market ...
Just have a look then make your choice...
We have some results of performance benchmark below, that all basic testing with response of "Hello World!" and we will move on a more advanced environment testing later. Then we will have RMDB, NoSQL, Session or anythings else that these stuffs often work with.
Nah, let's see:
NginX serve html file.
PHP-FPM + NginX, default configuration, what a downgrade :))
Oh wait, see what happened after some changes of configuration. Take care about min_spare_servers, max_spare_servers, start_servers ... they depend on your server resource, don't leave them GROSS.
How about add more CPU core? Okay, cluster gives you a hand. npm install cluster
application_folder
 Good enough?
Good enough?
No, I spent long time with these guys and now need a rest. Result with more complicated application will be added later.
See ya!!!
RocknRoll
Just have a look then make your choice...
We have some results of performance benchmark below, that all basic testing with response of "Hello World!" and we will move on a more advanced environment testing later. Then we will have RMDB, NoSQL, Session or anythings else that these stuffs often work with.
Nah, let's see:
NginX serve html file.
PHP-FPM + NginX, default configuration, what a downgrade :))
Ok, now PHP APC but APC has issues with PHP version 5.5, don't upgrade your PHP server or you must use other one.
Meanwhile, built-in PHP Opcode gave a peak.
Ah, by the way have you ever heard about PHP Built-in Web Server?
They came from 5.4.0. php -S localhost:2000 Not bad huh?
So, people are messing around : Hey guy, do you know NodeJS? What the *beep* is it?
Hohoho, I think they said that it's blazing fast...
Ah, result above taken with single core CPU because by default NodeJS use single core of CPU.How about add more CPU core? Okay, cluster gives you a hand. npm install cluster
The more you add the more you get :v
Next...
Phalcon, a PHP framework installed as a module. extension=phalcon.so easy as f***By the way, Phalcon testing result above came from a little difference structure.
I did it like a minimal application:application_folder
|--------app
|---------controllers
|--------public
|---------index.php(where the request attack :v)
So don't give it a f*** because the low number from the test. We will build other ones as minimal application someday later to have their fair ;)
The last guy, Tornado from Python world. Non-blocking HTTP server, right?
The last guy, Tornado from Python world. Non-blocking HTTP server, right?
 Good enough?
Good enough?No, I spent long time with these guys and now need a rest. Result with more complicated application will be added later.
See ya!!!
RocknRoll
Labels:
benchmark,
javascript,
nginx,
nodejs,
performance,
phalcon,
php,
php-fpm,
python
Subscribe to:
Comments (Atom)